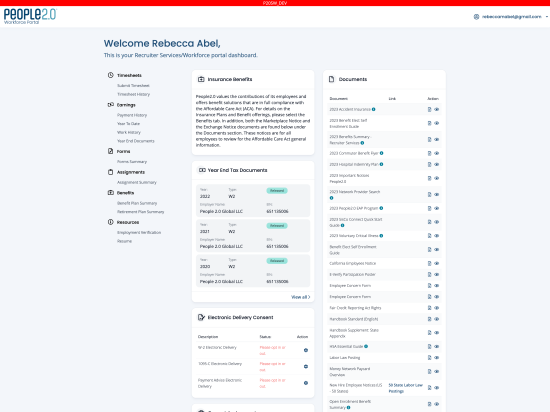
Workforce Portal Accessibility
- Role:
- Front-end UX UI Accessibility
- Company:
- People 2.0
- Year:
- 2023
- Duration:
- 4 months
- Location:
- Amsterdam & USA
- Location type:
- Remote
- Code stack:
- HTML CSS SASS Javascript Typescript AngularJS NPM Gulp Webpack
- Tools:
- Visual Studio Code Jira SVN

Project info
Objective
Implement critical accessibility improvements and introduced component-based architecture in the International People 2.0 Workforce application, focusing on key pages and application-wide components to enhance usability and compliance with accessibility standards.
Details
Prior to the upgrade, the Workforce portal, primarily utilizing AngularJS, was not built with a component-based architecture, limiting its scalability and maintainability. Recognizing these challenges, I initiated the first steps towards integrating a component-based architecture to significantly uplift the application’s structure. Despite time constraints limiting the scope of immediate refactoring to a few key pages, I successfully introduced essential UI components such as card-components, table-components, and form-components. These components were crucial for improving maintainability and ensuring that accessibility was integrated into the core features.
The refactoring process involved:
- Enhancing Global Components: Upgraded a few critical application-wide components such as the navigation bar, footer and menus to improve accessibility. This included adding semantic HTML5 elements, appropriate ARIA labels and ensuring all interactive elements were keyboard-navigable.
- Implementing New UI Components: Introduced new reusable UI components to replace outdated implementations to improve maintainability.
- Accessibility Improvements: Focused upgrades included enhancing the top navigation, main menu, footer, and adding new page headers and back-to-top buttons.
Results
The refactoring and enhancements led to a notable improvement in the usability and accessibility of the Workforce application. The introduction of component-based architecture facilitated easier updates and maintenance, while the focus on accessibility ensured compliance with web standards, improving the user experience for all users, especially those with disabilities.
Conclusion
The project successfully balanced the limitations of time constraints with the need for significant improvements in accessibility and architecture. The strategic enhancements to key components and pages provided a foundation for future upgrades and set a new standard for the application’s development approach concerning UI and Accessibility.
Gallery
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Case Studies
This list contains some of the cases I worked on, but are far from all.
Story
Refactor the Timesheet Details form to enhance accessibility, improve user interface design, and ensure compliance with modern web standards.
As a disabled user, I would like to be able to navigate, fill out and sent the Timesheet form in an easy manner, so I can submit my hours.
The page required a significant overhaul to meet accessibility standards and to improve the overall user interaction.
Implementation
The redesign focused on integrating essential elements directly into an intuitive interface, including actionable buttons, tables, form elements, and modals.
- Improved semantic code structure, refined UX placements, functionalities, and text.
- Updated designs, styles, color usage, and icons to create a more engaging and accessible interface.
- Ensured the page adapts seamlessly across different devices and screen sizes.
- Integrated ‘Skip to Main Content’ links and proper navigation link markup.
- Enhanced data representation through card-based layouts with clearly defined status badges and connected labels.
- Refined tables with semantic markup and structured data that guide screen reader users efficiently.
- Improved modals with updated text, button styling, placement, and accessibility tweaks.
Result
The upgraded page now offers an enhanced user experience with a focus on accessibility. The use of modern UI components and responsive design ensures that all users, regardless of device or ability, can interact with the page effectively. The changes led to better data presentation, easier navigation, and a more coherent visual layout, significantly boosting usability and compliance.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.