Operations Management Portal
- Role:
- Front-end UX UI
- Company:
- KPN Security
- Year:
- 2021-2022
- Duration:
- 8 months
- Location:
- Zoetermeer
- Location type:
- Remote
- Code stack:
- HTML CSS SASS Javascript Typescript Angular NPM Gulp Webpack
- Tools:
- Visual Studio Code Jira Azure Github

Project info
Objective
Upgrade and enhance the user interface of the Operations Management Portal to improve usability and functionality, ensuring it effectively centralises data around customers, assets, relations, and contacts.
Details
Tasked to secure comprehensive enhancement of the Operations Management Portal (OMP). My primary goal was to upgrade the front-end interface to make the application more intuitive and user-friendly. My responsibilities included redesigning and developing various management, relations and asset pages, which featured extensive data and settings crucial for operational efficiency.
The upgrade involved applying modern UI principles to improve navigation and overall user experience, implementing responsive design techniques to ensure functionality across different devices and platforms. Each management page was carefully designed to align with KPN Security’s operational needs, allowing users to effectively manage and interact with a wide range of security assets and services.
Through these improvements, I enhanced the portal’s usability by simplifying complex interactions and introducing a cleaner, more organised visual layout. This not only met but exceeded the initial objectives, providing KPN Security with a robust tool tailored to their specific requirements and making daily tasks more manageable for end-users.
Gallery
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Case Studies
This list contains some of the cases I worked on, but are far from all.
Story
The initial setup featured extensive data displayed across long pages, challenging users with cumbersome navigation.
A redesign was needed to improve usability and user experience in an initial set of enhancements, focusing on clarity and ease of access to lay out a blueprint for the remainder of the application.
As a user I would like to have clear overview of all the assets and it’s related items in a view that is responsive.
Implementation
The first batch of improvements included:
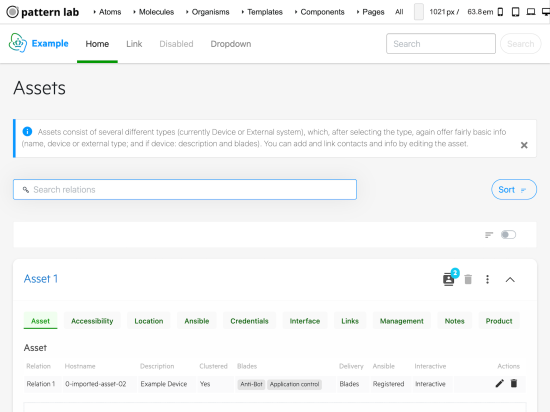
- Collapsible Cards: Transitioned from tables to collapsible cards for individual assets, allowing users to concentrate on one item at a time.
- Consolidated Actions: Grouped editing actions in a consistent area to the right, optimizing the user interface.
- Responsive Design: Enhanced the application’s responsiveness for a better cross-device experience.
- Data Presentation: Presented details in tabs with clear tables inside the cards, alongside informative tooltips and badges for quick data assessment.
Result
These initial changes streamlined the user workflow, resulting in a more organised and navigable interface. Feedback on the first batch of updates has been positive, with users enjoying a more intuitive interaction with the system.
Forward Look
While already enhancing user efficiency, these changes mark just the beginning of an ongoing iterative process to further refine the application’s usability and aesthetic appeal. The journey toward the ultimate user-centric platform continues.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Story
Upgrade the asset management experience by integrating an inline ‘Edit Assets’ feature to streamline user workflow and enhance usability.
Previously, the asset management process was fragmented, requiring users to navigate to a separate page to edit asset details. This separation created an unnecessary interruption in workflow, leading to a less efficient user experience.
As a user I would like to be able to edit the asset inside the current card and tab, so I do not have to navigate away.
Implementation
We created several components (card, table and form) that could be included in one another. This way the form was included as an inline editing feature directly within the asset cards.
- Designed a user-friendly interface that fits naturally within the existing ‘Assets’ page layout.
- Ensured that all relevant fields and options were accessible within the card for quick modifications.
- Applied responsive design practices to maintain usability across various devices and screen sizes.
Result
The new integrated asset editing functionality has significantly improved the user experience by reducing clicks and page loads, leading to a more seamless interaction with the portal. Users can now edit asset information quickly and efficiently, directly within the context of the main ‘Assets’ page. This enhancement has not only simplified the process but also improved the overall data management flow within the OMP.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.