NPO video library
- Role:
- Front-end UX UI
- Company:
- EMG NL (United)
- Year:
- 2015-2016
- Location:
- Location type:
- Hybrid
- Code stack:
- HTML CSS SASS Javascript C# .Net
- Tools:
- No selections made.

Project info
Objective
Responsible for designing and developing a web application for NPO, the Dutch broadcasting organisation. This project involved creating a functional and user-friendly interface for managing and processing video data, essential for the client’s operations.
Details
- Designed and developed a responsive web interface to streamline the video data management process.
- Utilized HTML5, Bootstrap, CSS, and JavaScript to build the application, ensuring compatibility within a .NET framework.
- Worked closely with cross-functional teams, using Agile and Scrum methodologies to meet project deadlines and requirements.
Skills and Technologies:
- UX Design: Focused on improving user experience through intuitive layout and interaction design.
- UI Development: Used the latest HTML5, CSS3, and Bootstrap technologies to ensure visual appeal and responsive design.
- JavaScript: Added dynamic features and custom functionalities to enhance user interactions.
- Agile Web Development: Participated in an agile environment, facilitating rapid iterations and continuous improvement.
Case Studies
This list contains some of the cases I worked on, but are far from all.
Story
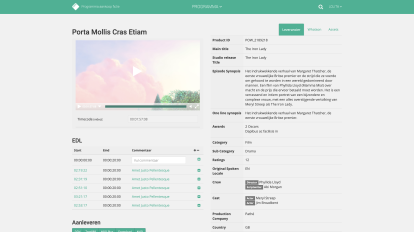
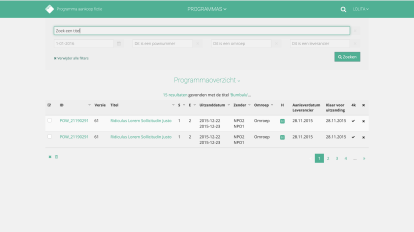
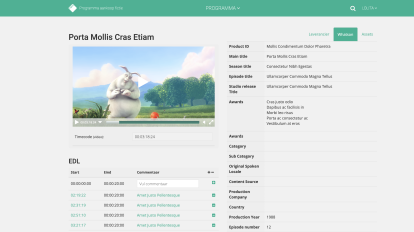
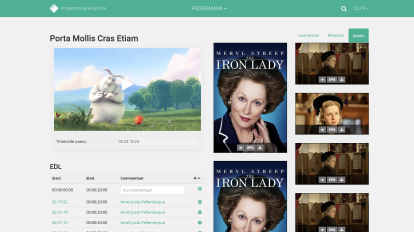
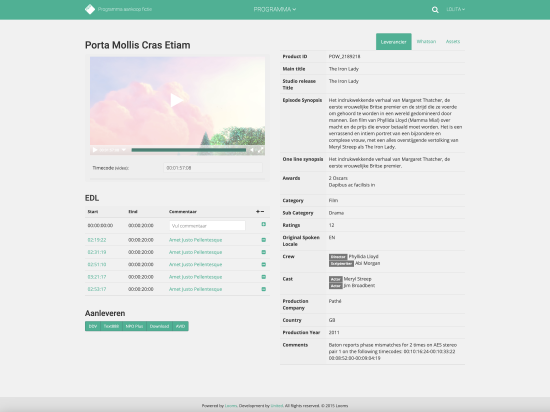
For NPO’s digital asset management, I created a prototype for a program detail page. This page had all pertinent details related to each program, including video content, associated assets, and various production-related information. The aim was to design and develop an intuitive program detail page that aggregated essential information such as video files, supplier and cast details, production specifics, and studio information. It was essential to facilitate user actions such as viewing, adding, or editing Edit Decision Lists (EDL), downloading assets, and executing broadcast-related commands efficiently.
One of the key challenges was organising a vast array of information and actions into an easily navigable interface without overwhelming the user. The page had to accommodate multiple categories of details and functionalities while ensuring quick and easy access to features such as asset downloading and video editing.
Implementation
- Design Briefing: I conducted a thorough design briefing to ensure a comprehensive understanding of all necessary features and information architecture required for the program detail page.
- User-Centric Design: Focused on creating a user interface that balanced aesthetic appeal with functionality, prioritising clear categorisation of information and streamlining user actions.
- Tabbed Interface: Implemented a three-tab layout to categorise the diverse details, thereby reducing clutter and enhancing the user experience.
- Asset Management: Developed a pop-up modal to display full assets and provided options for users to view, add, edit, and download individual or bundled assets, including movie posters and other related media.
- Prototype to implementation: Translated the design into a functional prototype and helped to implement it within the .NET framework, ensuring the interface’s practicality in the intended development environment.
Result
- The tabbed layout and organised presentation of information led to an intuitive user experience, enabling users to manage program details efficiently.
- Users were able to interact with video assets effectively, including the utilization of EDLs, demonstrating the prototype’s capability to handle complex broadcasting workflows.
- The prototype was implemented successfully, showcasing the practical application of the design in the .NET environment and confirming the viability of the solution.
I delivered a solution that streamlined the broadcasting preparation process, demonstrating my expertise as a versatile Front-end Developer and UI/UX Specialist.
Gallery
Click image for a larger view.