Flexwork/Flexlife
- Role:
- Front-end UX UI
- Company:
- People 2.0
- Year:
- 2022 - 2023
- Location:
- Amsterdam
- Location type:
- Hybrid
- Code stack:
- HTML CSS SASS Javascript Typescript NPM Gulp Webpack C# .Net Blazor
- Tools:
- Visual Studio Code Visual Studio Jira Azure Git

Project info
Objective
Develop and enhance a new global employment portal to meet the evolving needs of the job market and provide an exceptional user experience.
Details
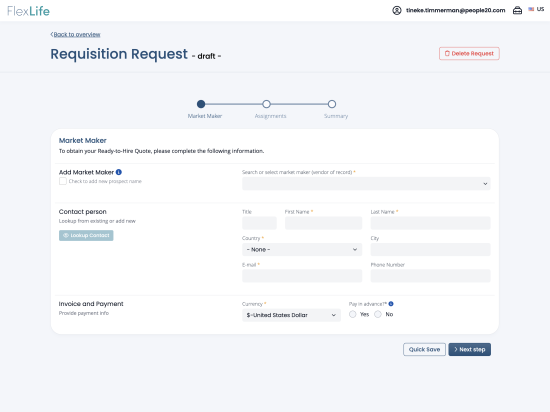
At People 2.0, I took part in the front-end development of a new global employment portal. Initially a basic UX blueprint was in place; however, as the project evolved, it became essential to incorporate additional features and refine the user interface. As the sole front-end developer, I collaborated closely with .Net developers, helping to fine-tune their code with a focus on optimising user interaction and design coherence. The team opted for Kendo UI in combination with Blazor, which I integrated smoothly by designing custom-built components. Additionally, I initiated the creation of a design library to standardise UI components and ensure consistency across the platform, enhancing both the development workflow and the end-user experience.
Challenges: I was not always involved with new stories being implemented by .NET developers and had to align these functions while working on my own stories.
Gallery
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Case Studies
This list contains some of the cases I worked on, but are far from all.
Story
Implementing the initial design changes provided by the USA Marketing team. It involved integrating these new design elements into the existing .NET application which was developed with a limited amount of basic UX designs. The story laid the groundwork for future enhancements and component development.
The main challenges included adapting the new design elements to fit within a pre-existing framework and addressing usability and accessibility concerns raised by the marketing team’s initial proposals.
As a marketing professional I would like to have the new branding colours implemented throughout the application.
Implementation
- Font Adaptation: After testing, I chose to implement the Baloo font only for headers due to it’s faulty ligatures and sought a complementary font for body text, prioritising web readability and proper display.
- Animated Link List: Instead of using the provided buttons for links, I created an animated link list to enhance UX without compromising design integrity.
- Color Variables: Systematically defined all new marketing colors as variables and added variations, setting up a scalable and manageable color system that could be easily adjusted and applied throughout the application.
Result
This phase of the project was crucial in setting the stage for a comprehensive overhaul of the UI: the foundation was laid for future improvements.
- Enhanced User Interface: The introduction of a compatible font for headers and a suitable web font for body text improved the overall readability and user experience.
- Improved Navigation Usability
- Consistent Branding: Colors as variables allowed for consistent branding across the application and facilitated future design scalability.
- Foundation for Future Development: The initial design changes established a robust foundation for the subsequent development of reusable UI components.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Story
Following the rebranding of the Flexwork portal, I embarked on refining key application pages to align with new brand colors and simplify the user interface. This work marked the beginning of ongoing enhancements to accommodate future functionalities.
The main challenge was addressing the complexity introduced by new features that were added without corresponding design updates, leading to a cluttered and inefficient user interface.
Implementation
- Color Refinement: Adjusted the new brand colors for visual coherence.
- UI Streamlining: Reorganised UI elements to enhance clarity and navigability, including adding a “back home” link for better navigation.
- Intuitive Interactions: Replaced icons with clickable titles for data access, making the interface more user-friendly.
Result
- Enhanced UX: The interface redesign led to improved navigation and accessibility, making it easier for users to interact with the application.
- Consistent Brand Identity: The adjustments ensured that the app’s look & feel were consistent.
- Foundation for Future Enhancements: The changes implemented were just the beginning, setting a solid foundation for incorporating additional functionalities as the application evolves.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Story
The primary challenge was the inconsistency in modal (pop-ups) designs, which affected user navigation and diminished the overall UX. Additionally, the responsiveness of these modals needed improvement to ensure optimal functionality across various devices.
Implementation
- Standardization of Actions: The placement of action buttons across all modals to reduce user confusion and streamline interactions.
- Responsive Design: To ensure they functioned well on both desktop and mobile devices.
- Branding Alignment: Ensuring a cohesive look across the application.
Result
- Improved Usability: More intuitive UX, users are able to navigate and complete tasks more efficiently.
- Enhanced Aesthetics: The application’s visual consistency was significantly improved, reinforcing the brand identity throughout the user journey.
- Adaptive Design: The modals became fully responsive, providing a seamless experience across all device types.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.
Story
Tasked to create a comprehensive brand color presentation within the app. This involved coding an interactive guide to display all brand colours and their gradients, ensuring developers had a clear reference for UI consistency.
Implementation
- Code Implementation in .NET: Developed the color system using the same technology stack familiar to the current developers to minimise integration issues and learning curves.
- Interactive Color Presentation: Built an interactive component that showcased all brand colours and their gradients, demonstrating how these colours could be applied to various UI elements.
- Documentation and Accessibility: Ensured that each color and gradient was well-documented within the design system, providing developers with hex codes, usage guidelines, and visual examples.
Result
- Enhanced UI Consistency: The new color system provided a reliable foundation for UI development, promoting consistency across the application’s visual design.
- Empowered Developers: Developers now have easy access to an array of predefined colors and gradients, streamlining the design process and reducing the risk of deviations from the brand guidelines.
- Streamlined Design Process: The integration of the color system into the .NET framework aligned with existing workflows, thereby enhancing productivity and facilitating smoother updates to the UI.
Gallery images and Videos are not available if not logged in. Ask for login info if you would like to see the media files.